一个搭建blog的「meta教程」
December 14, 2023

之所以叫“meta教程”是因为这并不是一篇完整的教程,而是对别人写的教程的实验和补充。
Intro #
我自己在搭建博客的时候用的是这篇教程,用到的只有Hugo和GitHub Pages,选择的theme是Book。但是因为我已经有GitHub帐号,authentication什么的也都已经设置好了,并不能完全算是从零开始,况且上面的教程里还是有很多需要在本地进行的command line操作,对没有编程和使用git经验的用户可能还是不够友好。后来发现了这篇中文教程,于是就打算试试完全从零开始跟随这个教程,看看能不能成功。
Process #
为此我注册了一个新的GitHub帐号,然而第一步试图用GitHub帐号登录Vercel的时候就遇到了问题,Vercel的页面上出现了一个Account not found的报错信息😂···上网查了一下发现这好像是一个常见问题,于是按照这篇帖子里官方的回复给客服发了邮件,然后过了一会竟然就可以登录了!(不知道是因为本来就是transient error还是后台真的有人在处理···
从这之后就很顺利了,按照教程中写的成功搭建了可以公开访问的博客网站。然而到这里就又出现了一个问题,就是在没有本地环境的情况下要怎样预览新的博文?
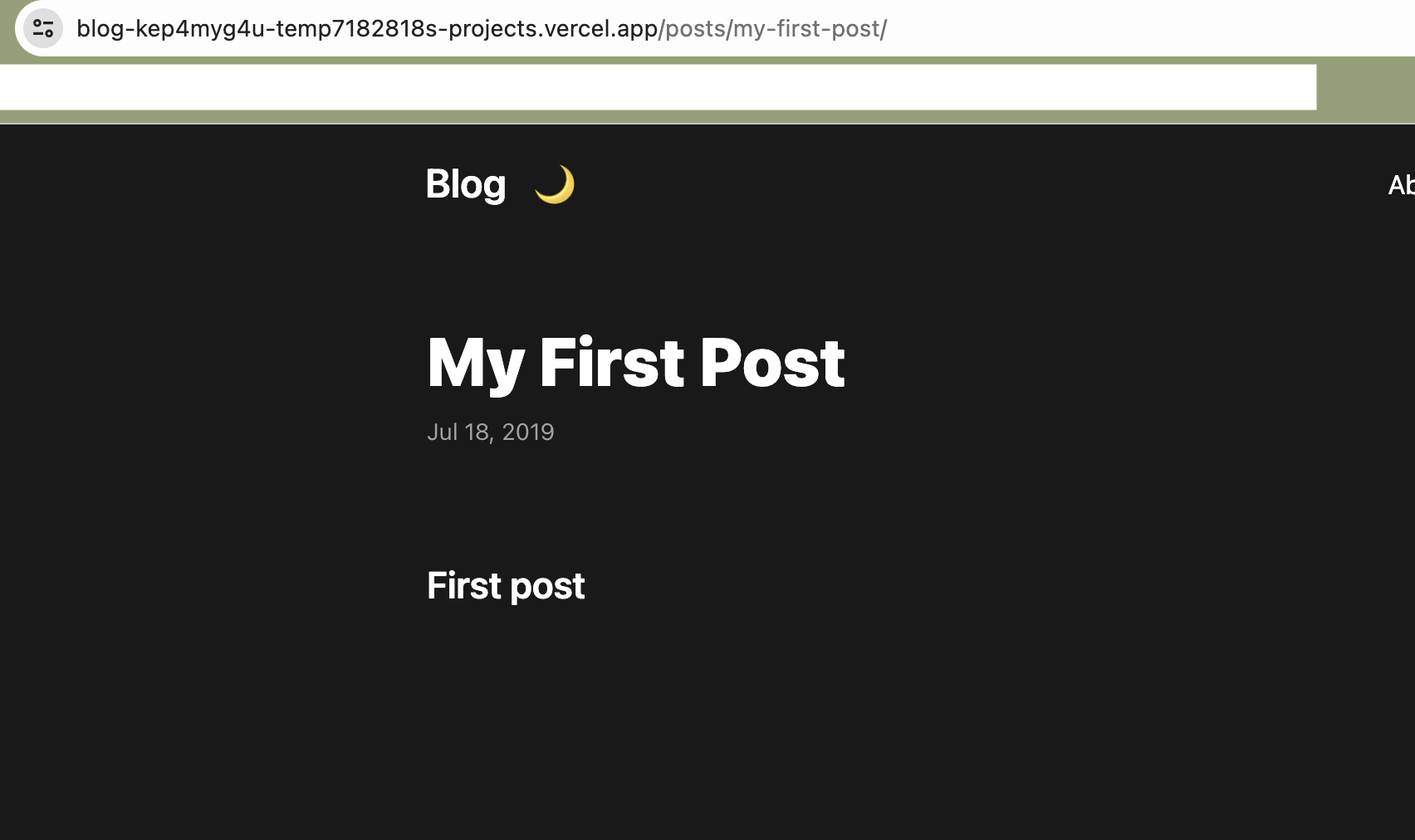
GitHub本身可以提供一些markdown的预览,但是并不支持theme里自带的一些styling,而且在进行一些更复杂的排版或加入图片、链接等元素的时候,在发布前确认一切都可以正常显示还是很重要的。
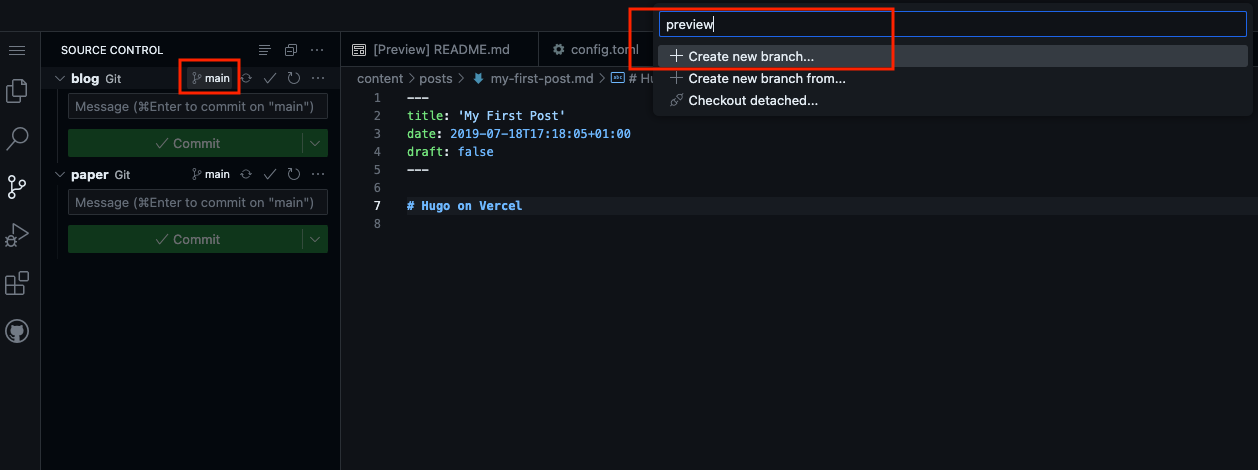
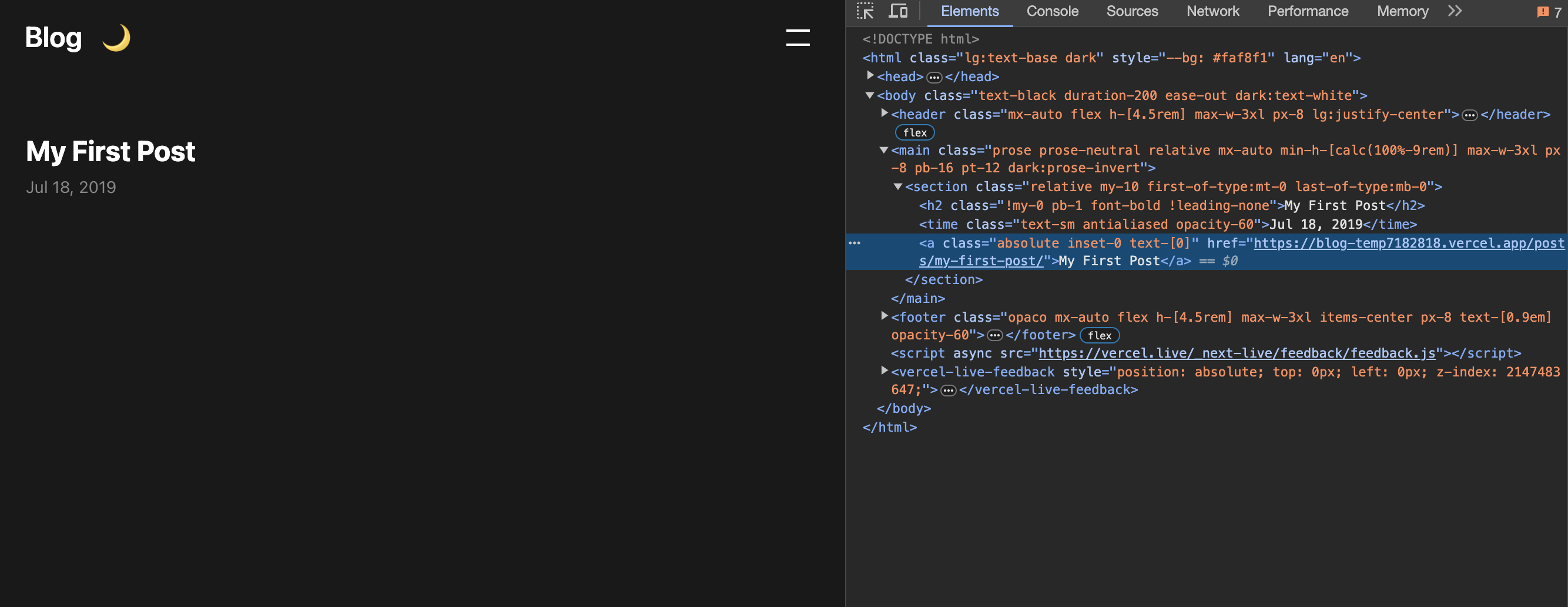
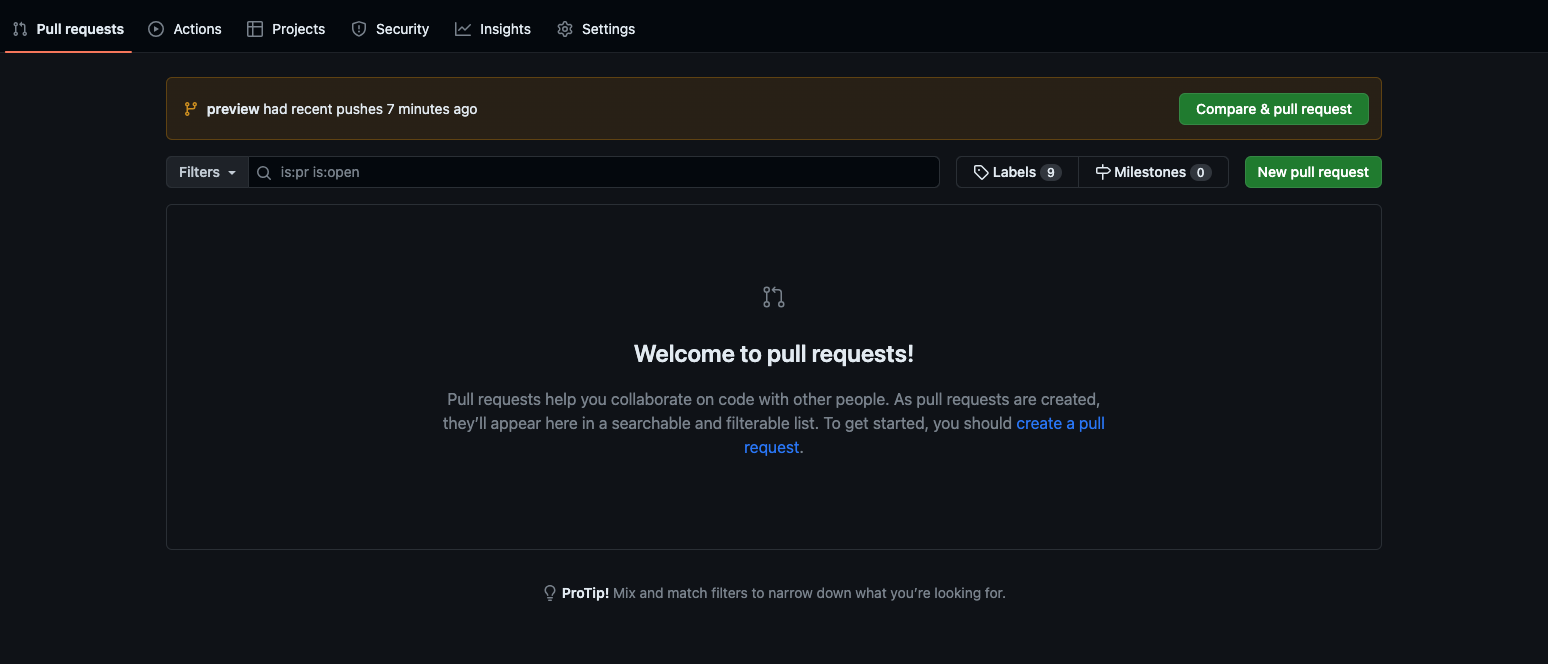
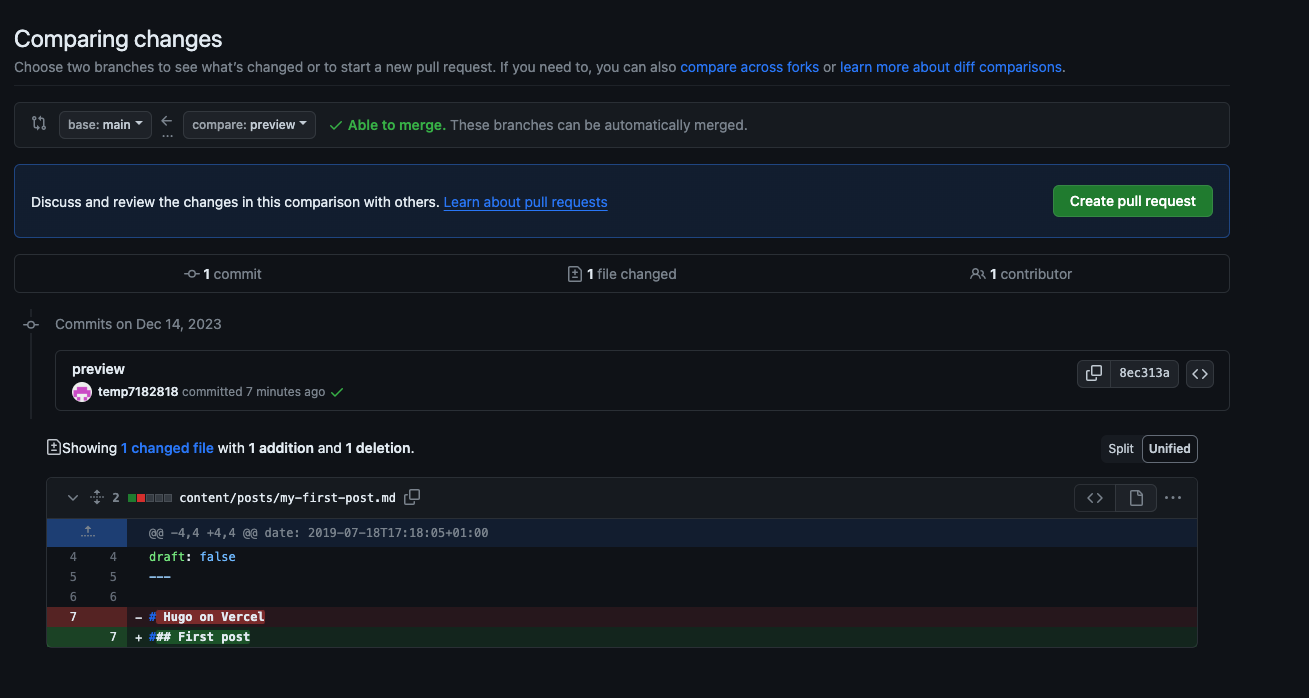
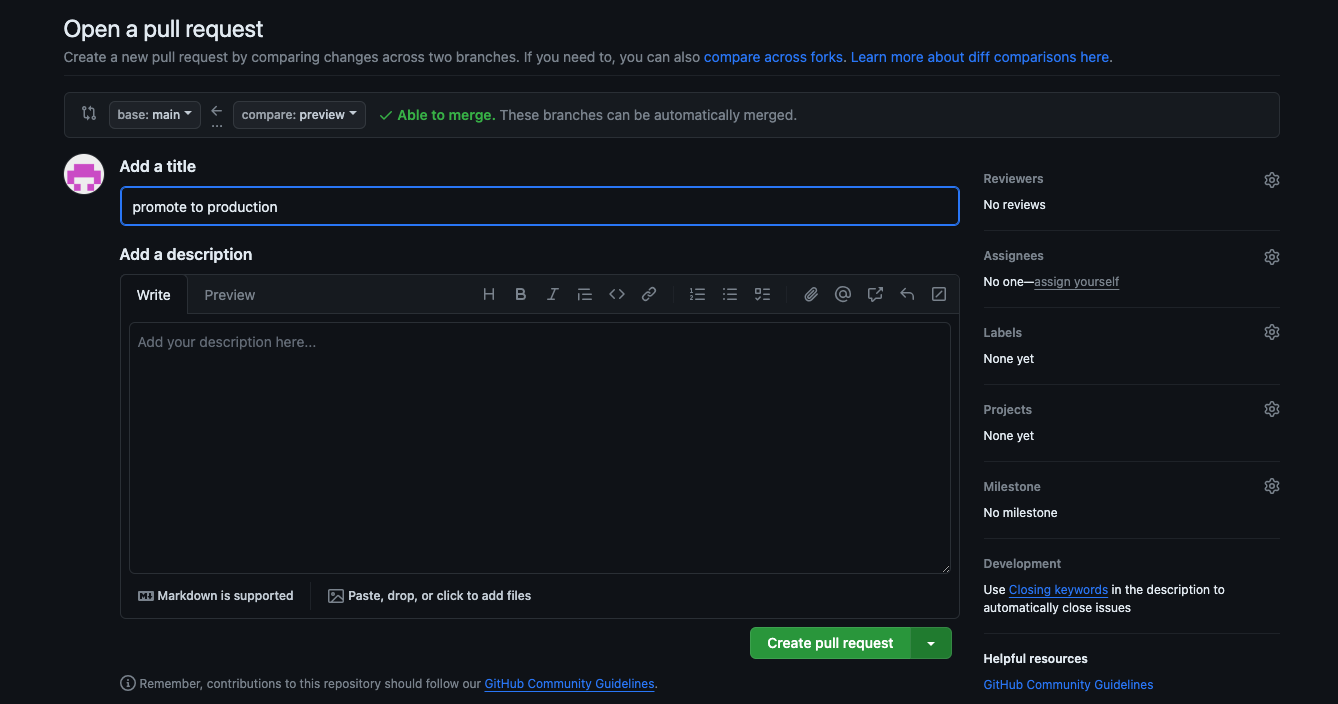
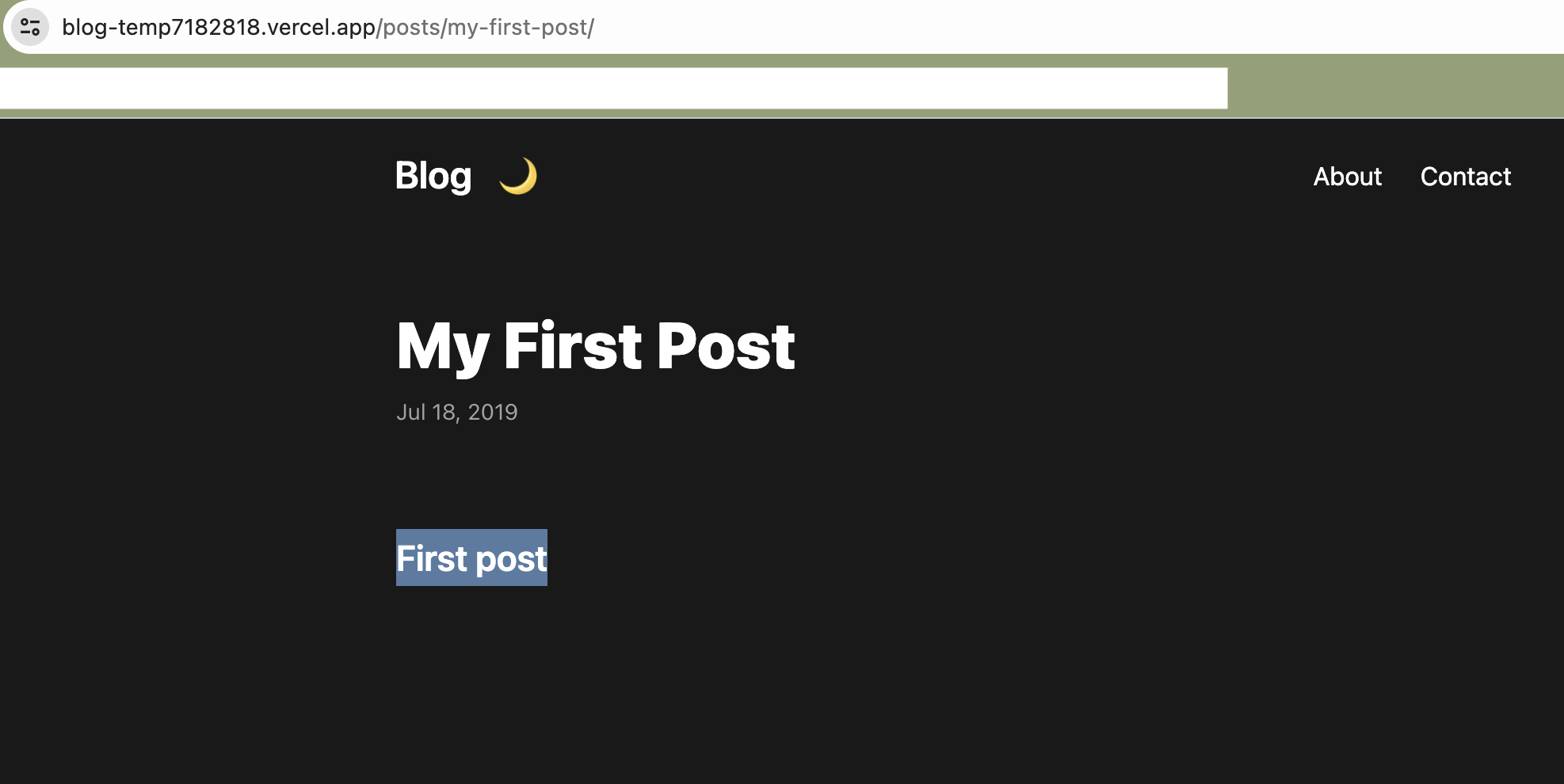
我试图像在本地环境一样,在浏览器中GitHub workspace的terminal中直接运行 点击source control中的branch按钮,在出现的输入框中新建名为preview的branch 点击New pull request按钮 将compare的选项设置为preview 提交pull request merge pull request,这样新的内容就会出现在main branch中了hugo server命令来打开localhost,虽然没有报错,但是只能显示出下图这样的“毛坯网页”,而且链接也是无效的:

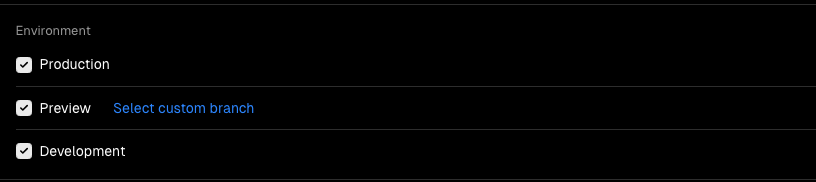
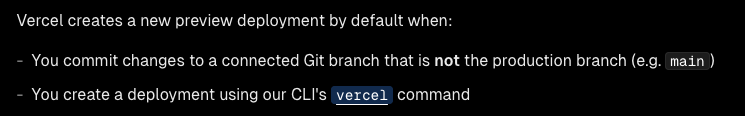
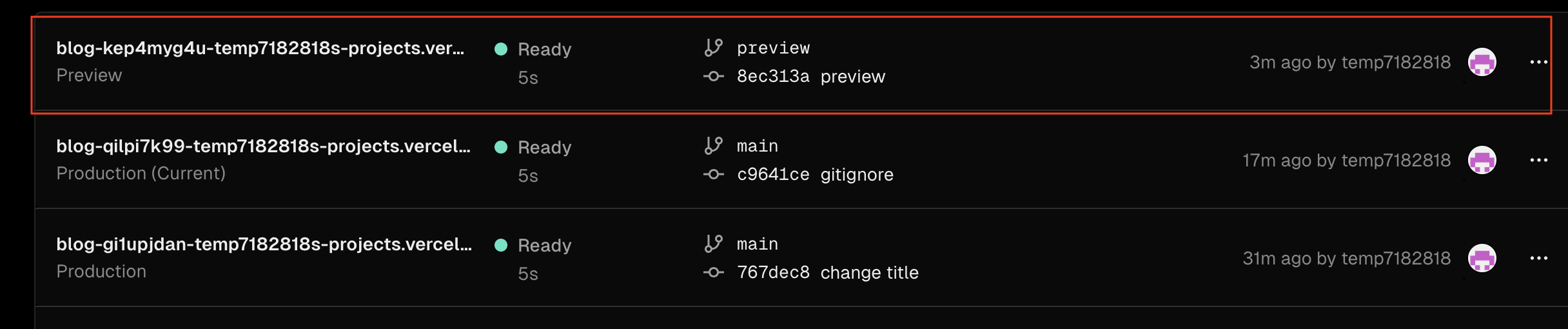
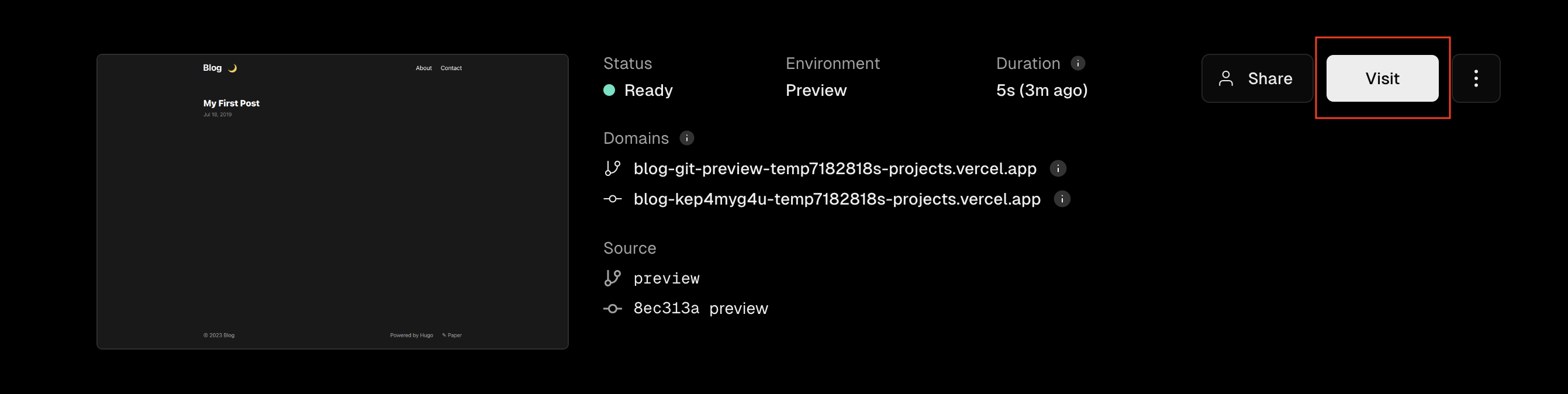
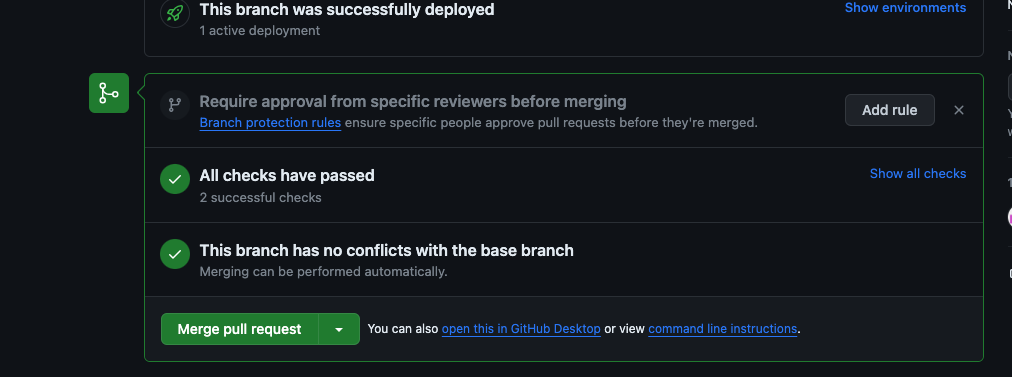
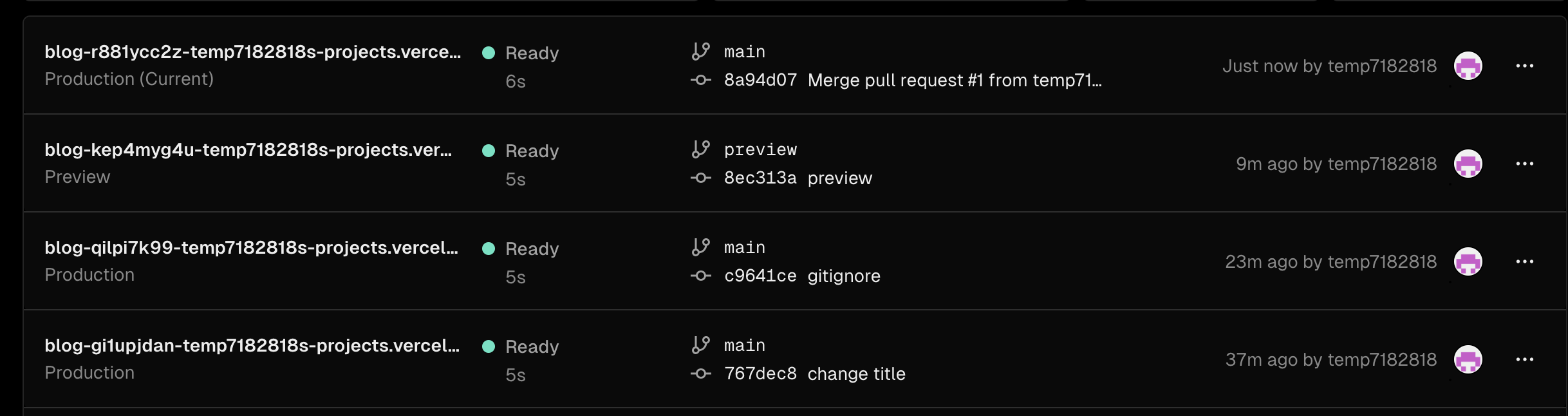
main之外的其他branch上的内容,就会被发布到Preview环境里:









当这一步完成之后,Vercel中又会自动进行deployment,将内容发布到Production环境中:

Conclusion #
总之我觉得这个教程写的很好,确实不需要任何本地的配置,也很容易follow,根据这篇教程我成功完成了“从零开始搭建静态博客”的实验,遇到的唯一blocker也是Vercel平台本身的问题。
这个教程中提供的方法和我自己使用的之间主要的区别就是这里用了Vercel作为host,而我用的是GitHub Pages。在这个实验中,我觉得Vercel相比GitHub Pages的pros&cons是这样的:
Pros
✅不需要本地配置,全部可在浏览器中完成
✅几乎不需要command line操作,non-tech友好
✅不需要额外设置Environment
✅可以使用private GitHub repository
Cons
❌不够透明,如果Vercel出了什么问题很难自己debug
❌预览需要进行branch management,不如在本地电脑上方便即时
写到这里又意识到,如果只是不想在本地安装软件或library的话,或许通过在浏览器中的GitHub workspace进行编辑再发布到GitHub pages上的方式也能实现,只不过没有了本地电脑,该如何预览的问题就又出现了。但GitHub pages或许也有设置不同的Environment再连接到不同的branch上的方法,有时间可以试验一下···